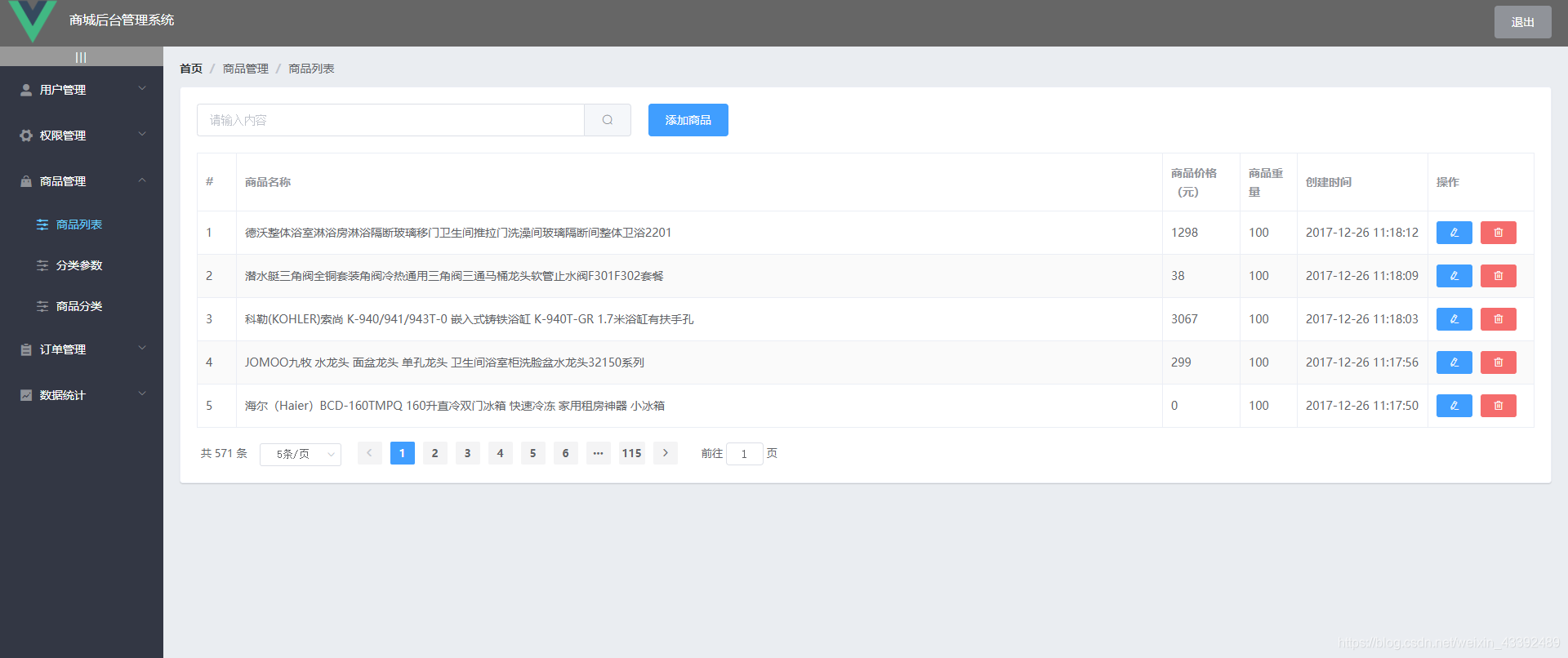
商品列表(elementui+vue),在线预览地址若无法访问,可私聊作者获取最新在线预览地址 商品列表(elementui+vue),在线预览地址若无法访问,可私聊作者获取最新在线预览地址 商品列表(elementui+vue),在线预览...
”vue element 商品列表 html css“ 的搜索结果
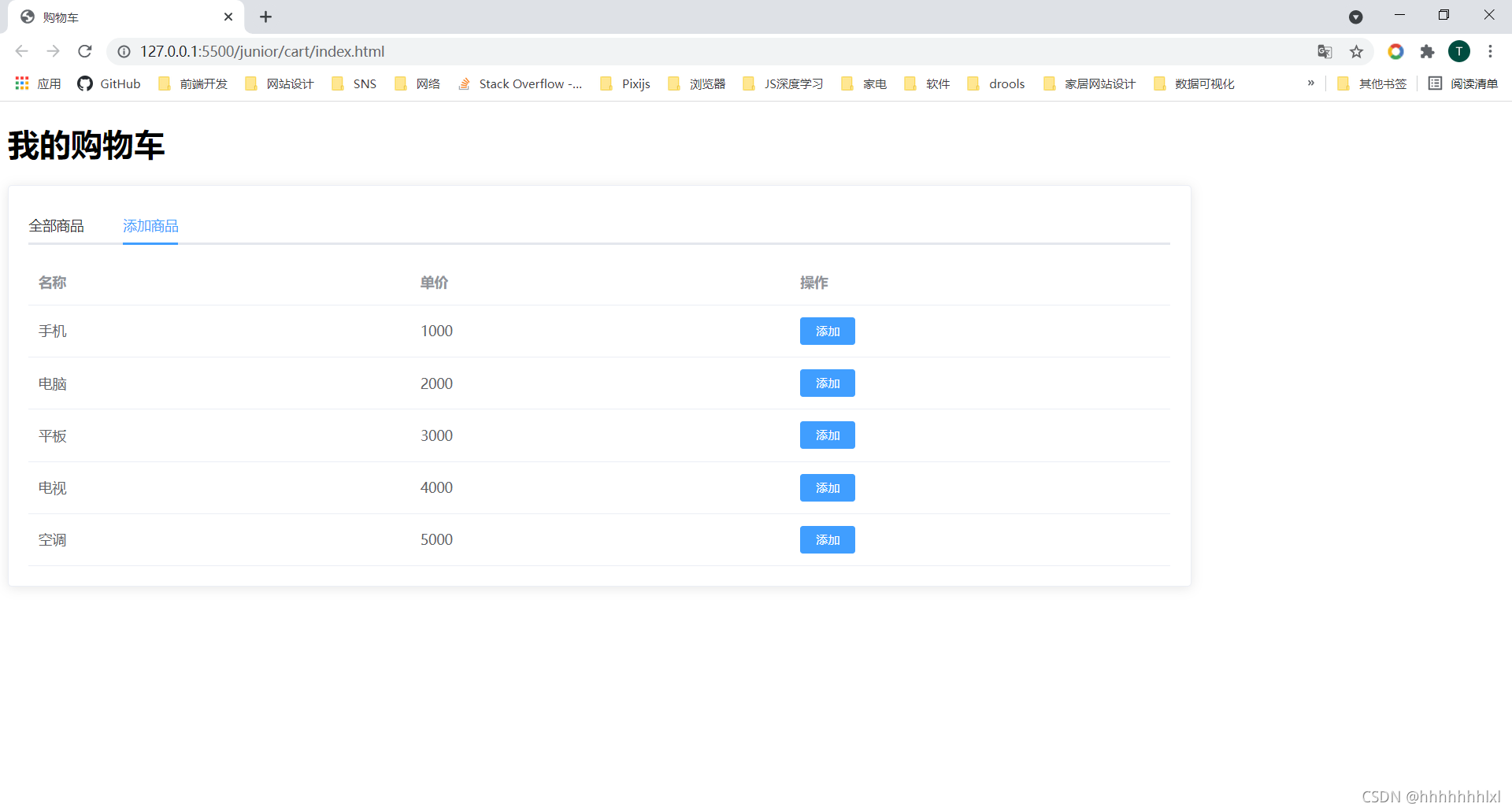
适合大学实训项目、以及新手进阶拿来练手的一个商城系统项目,该项目主要采用vue2+elementui实现前端布局与实现,后端采用nodejs+mysql来实现商品信息存储和用户信息存储。 能学到什么:1、使用vue2cli项目部署的...
在网上搜索了很久,没有发现合适sku编辑的文章,只能自己写一个vue+element的sku编辑功能。实现的效果如下图 除成本、售价、库存、货号这几个写死的属性外,可自行添加/删除商品属性,自行添加删除商品sku。 PS...
1.加载依赖,js、css,vue和elementui相关依赖可以通过其官网下载 <link rel="stylesheet" href="element-ui/index.css"> <script src="js/vue/vue.min.js"></script> <script src="element-...
El-Card是Element Plus组件库中的一个组件,用于展示卡片式的内容。它提供了丰富的配置选项,可以根据需求自定义卡片的样式和内容。可以通过CDN引入,也可以通过下载并引入本地文件的方式。4.在``标签内部,可以添加...
本文实现的是商品的详情页面,包括了含缩略图的轮播图、动态绑定样式、和页面的渲染。主要用到的是Vue.js和element-ui、vant-ui。也介绍了在vue中何如使用$router传递参(即如何从商品列表页面跳转到商品详情页)
商品多规格的添加 当时我也是初入前端这个行业,去得第一家公司写的这个功能,但是公司里我待的那个部门只有我一个前端,所以只要是前端的东西只能我来改,没法办法,就算是不符合初级前端能写出来的东西也得硬着...
3)es6新标准函数写法(element-ui) date(){ return{ } } 把vue结构定义HBuilderX快速定义一个模板文件 C:\Users\tony \AppData\Roaming\HBuilder X \templates\file\html 这个模板文件保存每个用户它自己的...
基于 Vue 使用 element ui 的 carousel 和 image 实现图片的滚动,以及文字在图片上缩略显示和全部显示。
vue + css关于table的删除和全选(源码)
vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 + Element Plus 版本的后台...本篇是 vue3-element-admin v2.x 版本从 0 到 1,相较于v1.x 版本增加了对原子CSS(UnoCSS)、按需自动导入、暗黑模式的支持。
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地